我常常因为不会写主题而感到和你们格格不入
两三天就变一个样,和以前一样喜欢改来改去。希望这次之后不会再改了。
改了好几天,翻遍了 Hugo Jekyll Hexo 的模板仓库,又翻完了 Typecho 的主题站。
感觉没啥好看的又开始翻友链,翻了得有个两三天,最后缝合了一个单栏模板。
单栏?双栏?
其实本来是打算改一个类似我用 妹Blog 的时候魔改的 Greenray 模板,不过已经删库跑路了我也不知道我之前到底改了什么。
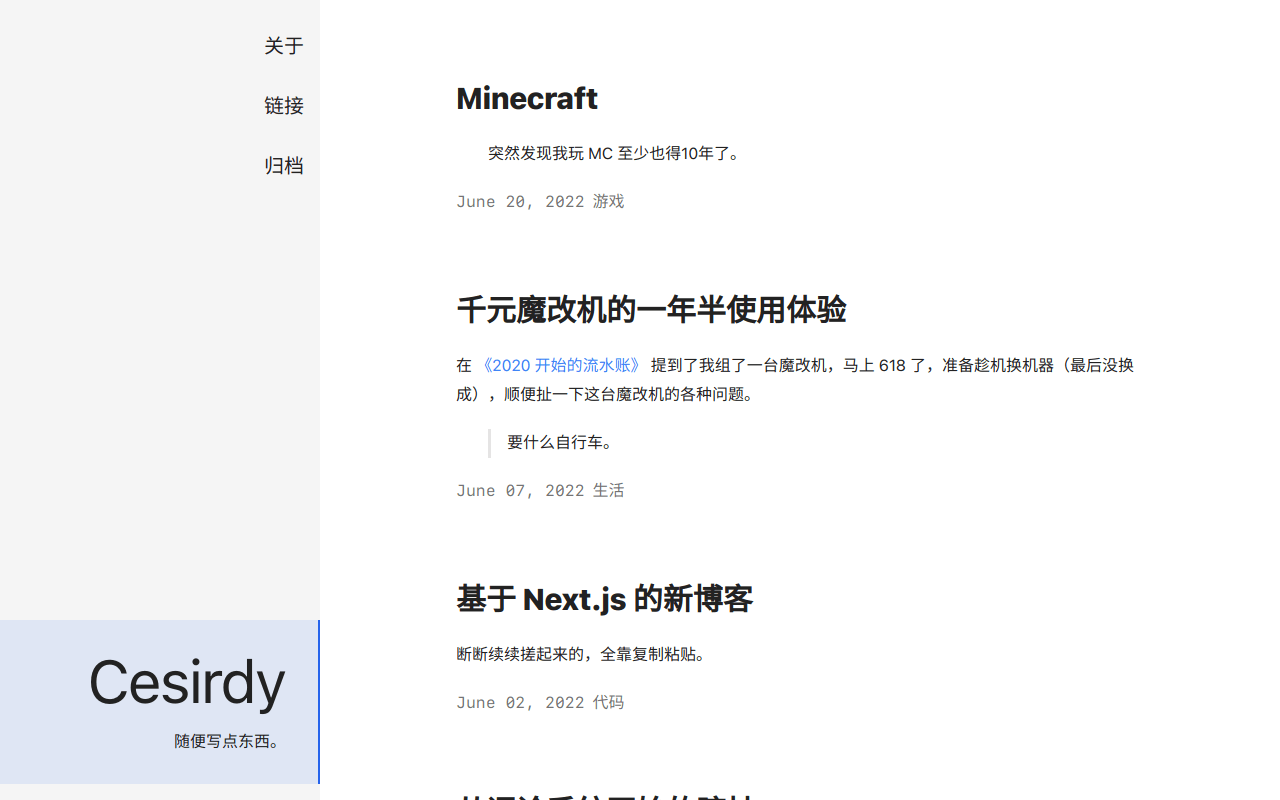
参考各路双栏主题后,缝合出来这个东西:

感觉我的博客少了例如分类、标签、归档这种可以直接放在侧边栏的东西,导致侧边太空,有种说不出来的怪。
这截图小一点还好,实际上屏幕大了右边的内容会被拉得很长,可能对阅读不是很友好。
于是打算继续单栏。
我希望能减少使用的颜色避免页面看起来太花,影响阅读。
尽量不用使用图片,尤其是大且花的背景图片。其次多一张图片就意味着多一次加载请求,对性能不是很好。虽然我觉得这点影响其实无关紧要。
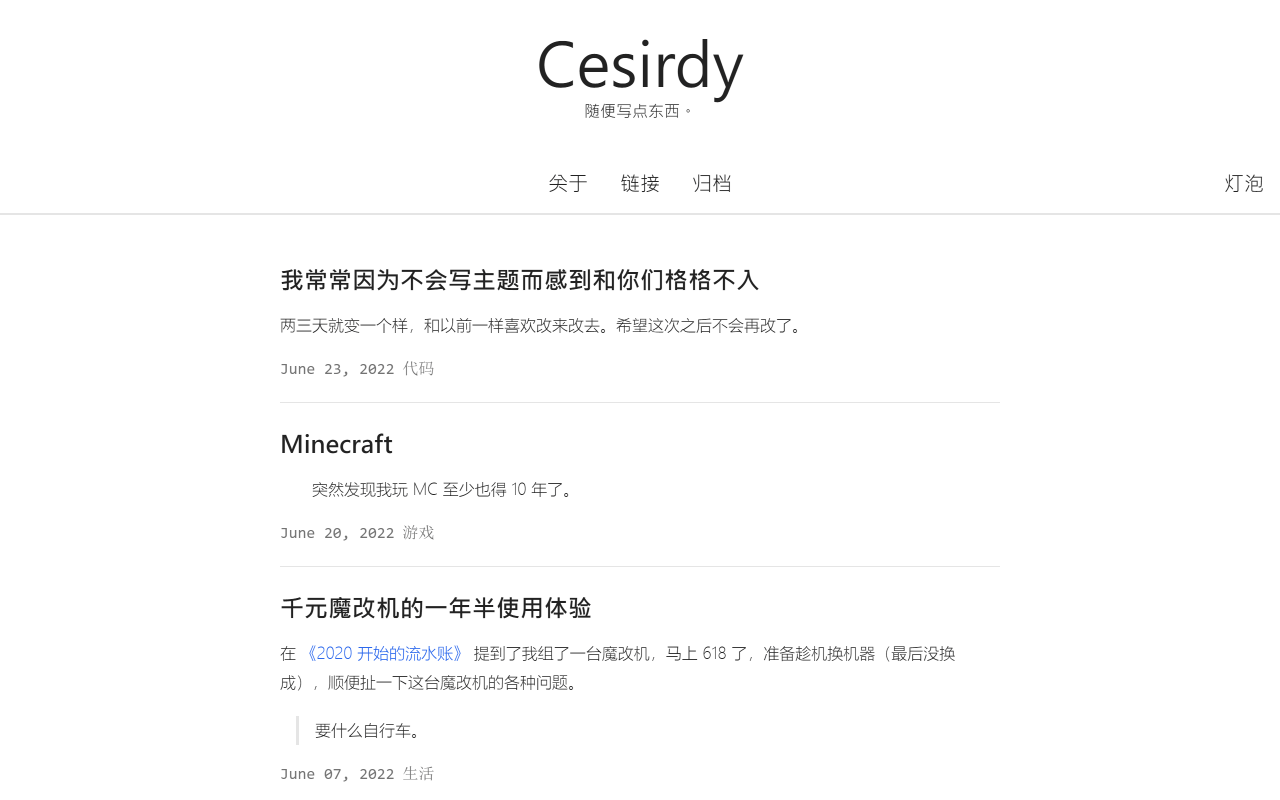
参考各路单栏主题后,又缝合出来这个东西:

细节?
当然不可能就这样水个文章,还是要顺便说说具体做了什么。
顶部导航栏
其实是参考了 保罗 的 Single 主题。
顺便试了下 CSS 的 position:sticky 和 backdrop-filter:blur()。
position:sticky 没啥好扯的,来扯一下 backdrop-filter:blur()。
这个属性貌似挺久前就有了,然而 Firefox …… 总之又得兼容他。
不想搞得太麻烦,于是我直接加了个半透明的背景。支持 backdrop-filter 的浏览器就会有一个毛玻璃效果,不支持也会有一个半透明背景。勉勉强强算得上优雅降级。
据说这个属性还有个导致卡顿的 BUG,貌似可以强行用 transform 来开启 GPU 加速解决。
最后把深色模式开关也放到上面了,因为放页脚不明显,而且字体太小很难按。
排版
用 Tailwind CSS 的排版插件不太自由,而且文件巨大,找了一圈后用了 typo.css 并小改了一下。
文件经过压缩后只有 1 kB,可以说是很理想了。
切割 CSS
Tailwind CSS 是这样导入的:
@tailwind base;
@tailwind components;
@tailwind utilities;
其中 base 包含了基础样式和 Tailwind CSS 要用到的一些 var() 函数。
components 则是各种插件,例如上文提到的排版插件。
utilities 里的是我们使用时添加的各种样式,如 m-4。
知道了这些我们就可以开始拆了。
首先删了 @tailwind components;,因为我们不用插件。
然后是 base,里面有关于全局字体之类的定义,我要是想用自己的字体还得额外写一行 CSS,不太行。
所以删了 @tailwind base;,我自己复制了一份来写。然后保存为 base.css 额外引入。
utilities 没啥好动手的,直接新建一个 global.css 里面写一段 @tailwind utilities; 保存。
最后 Next.js 会自动缝合为主要样式和文章排版样式两个文件,加起来经过压缩传输后只有 3 kB 大小。
如果首次加载是在文章页内则会将评论样式也缝合到文章排版样式文件里,全部加起来为 5 kB。
后记
本来还有折腾字体,但是失败了。
最近友人锐评我文章里说话风格太正经严肃,一眼公文。和平时群聊开黑不是一个样。
那我装下萌萌人吧 (/▽\)
再放个可爱的ヒナちゃん ( •̀ ω •́ )y
