关于这几日对博客做的一些优化·贰
又对博客优化了一波。
CDN
都上备案了,不能白跑一趟,火速上了又拍云的 CDN 加速,说实话我对 CDN 这方面完全不懂,只能随便设置两下,但是提升还是很大的。
一些设置
全局缓存一天(源站资源迁移的生效条件是缓存过期时间必须大于 24 小时)
分段缓存
智能压缩均拉到3级
页面压缩打开
证书使用了腾讯云免费发的,直接上传就能用了。
TLS 1.3 开启,最低 TLS 1.0
开启 HTTP/2 + Server Push (自动推送 css 和 js )
想少挨点打,还是开了 IP 限制:一分钟内超过50个请求就屏蔽10分钟
CC 防护打开
WAF 保护打开
WebP 自适应打开
DNS
境外访问解析到 Vercel,国内则解析到又拍云。
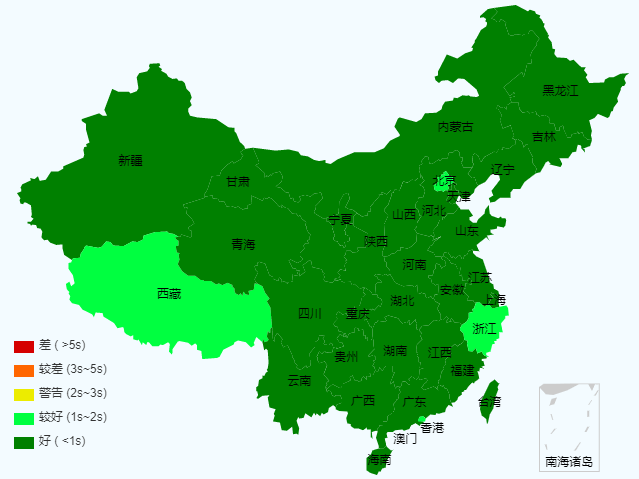
一波操作后,直接就是绿油油一片o( ̄▽ ̄)ブ

JS 优化
加入了懒加载、谷歌统计和 Service Worker。然后把 InstantClick 去掉了。
懒加载
使用了 lazysizes。
使用及其方便,只需引入一行 <script> 即可:
<script src="lazysizes.min.js" async></script>
然后我们需要给 <img> 设置 class="lazyload" data-src="..."
Hexo 可以在主题中加入 helper 来影响生成的文件,直接将helper放入主题目录的 scripts 文件夹里就会自动启用了。这里直接从 Butterfly 主题抄了份:
/**
* Butterfly
* lazyload
* replace src to data-lazy-src
*/
'use strict'
const urlFor = require('hexo-util').url_for.bind(hexo)
function lazyload (htmlContent) {
const bg = hexo.theme.config.lazyload.placeholder ? urlFor(hexo.theme.config.lazyload.placeholder) : 'data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7'
return htmlContent.replace(/(<img.*? src=)/ig, `$1 "${bg}" data-lazy-src=`)
}
hexo.extend.filter.register('after_render:html', function (data) {
const config = hexo.theme.config.lazyload
if (!config.enable) return
if (config.field !== 'site') return
return lazyload.call(this, data)
})
hexo.extend.filter.register('after_post_render', data => {
const config = hexo.theme.config.lazyload
if (!config.enable) return
if (config.field !== 'post') return
data.content = lazyload.call(this, data.content)
return data
})
按照自己需求改动即可。
谷歌统计
不知道是什么时候谷歌统计已经升级成了 gTag.js,总之要兼容 InstantClick 我是不知道怎么弄,总是重复发生请求,一次访问会统计两次。
既然解决不了问题,那就解决掉提出问题的人,直接对 InstantClick进行一个 Delete。
Service Worker
老东西了,貌似现在还有升级版,不过我这个主题最初编写的时候就有加入 sw.js,后来因为和 InstantClick 冲突就注释掉了。这下又能开起来了。
"serviceWorker"in navigator&&navigator.serviceWorker.register("/sw.js")
Instant.Page
删除 InstantClick 主要是发现了作者的另一个项目 Instant.Page,使用起来更方便一些,效果也相差无几。
<script src="instantpage-5.1.0.js" type="module" defer></script>
原理主要是利用 <link rel="prefetch" href="url"> 来预加载页面之后缓存起来,在点开链接的时候就可以直接使用缓存的内容。
默认是在鼠标悬停链接上65ms后开始预加载,但是这样有可能造成浪费,可以在 <body> 加入 data-instant-intensity="mousedown" 更改为鼠标按下时开始预加载。
也有像 data-instant-intensity="viewport-all" 全屏预加载这种丧心病狂的设置。之后或许会单独出一篇文章介绍 Instant.Page。